Esempio di una pagina HTML con navigazione a mappa immagine
È anche possibile creare una pagina HTML con contenuti più avanzati, ad esempio, una mappa immagine che consente agli utenti di passare tra più viste.
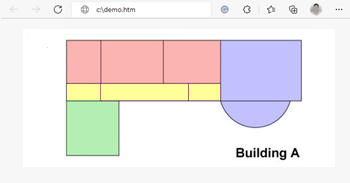
Nell'esempio seguente vengono utilizzati i due gruppi e le due viste dell'esempio precedente. Anziché utilizzare i pulsanti, è stata creata una pagina HTML con l'immagine di un piano e una mappa immagine in base a tale piano. Visualizzata in un browser, la pagina HTML appare come segue:

Pagina HTML con una mappa immagine per la navigazione tra viste
Per questo esempio, il piano è stato diviso in quattro zone colorate ed è stata definita una mappa immagine per ciascuna zona. Gli utenti possono fare clic su una zona per passare alla vista che mostra le telecamere di quella zona.
Ad esempio, la zona rossa della mappa immagine è equivalente al pulsante Vai a Gruppo condiviso2 Vista2 dell'esempio precedente. Facendo clic nella zona rossa, gli utenti passeranno alla Vista2 del Gruppo2

