带有图像地图导航的 HTML 页面示例
也可创建带有更多高级内容的 HTML 页面,如创建一个让用户能切换视图的图像地图。
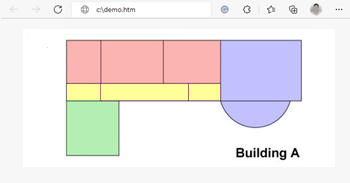
在下例中,我们保留了上例的两个组和两个视图。不再使用按钮,而是创建了一个带有平面图图像的 HTML 页面,并基于此平面图创建一个图像地图。在浏览器中查看此 HTML 页面时,其显示效果如下:

带有视图导航式图像地图的 HTML 页面
在本例中,我们将此平面图划分为四个彩色区域,并将每个区域定义为一个图像地图区域。用户可单击区域以转到显示该区域的摄像机的视图。
例如,我们图像地图上的红色区域映射上例中的 Go to Shared Group2 View2 按钮。如果单击红色区域,将转到组的视图2。

