带有导航按钮的 HTML 页面示例
一种非常快捷的解决方案是创建带有导航按钮的 HTML 页面。可在 HTML 页面上创建各种按钮。在本例中,只创建两种类型的按钮:
- 用于切换 XProtect Smart Client 的视图的按钮
所需的 HTML 语句:
<input type="button" value=" Buttontext" onclick="SCS. Views.SelectView('Viewstatus.Groupname. Viewname');">
其中 Viewstatus 表示视图是共享视图还是私有视图(如果要向多个用户分发 HTML 页面,则必定是共享视图)。
实际按钮示例:
<input type="button" value="Go to Shared Group1 View2" onclick="SCS. Views.SelectView('Shared.Group1. View2');">
此按钮允许用户在称为 Group1 的共享组中进入称为 View2 的视图。
用于在实时模式和播放模式之间切换的按钮:请记住,根据用户的权限,某些用户可能无法切换模式。
实时模式需要的 HTML 语法:
<input type="button" value="Buttontext" onclick="SCS. Application.ShowLive();">
播放模式需要的 HTML 语法:
<input type="button" value="Buttontext" onclick="SCS. Application.ShowBrowse();">
高级用户可在XProtect Smart Client中使用约 100 种不同类型的函数调用,创建大量其他类型的按钮。
在下例中,我们在 XProtect Smart Client 中创建了两个共享组。将它们分别命名为 Group1 和 Group2。每个组包含两个视图,名称分别为 View1 和 View2。
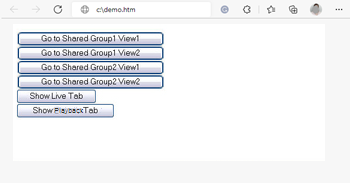
我们还创建了一个带按钮的 HTML 页面,允许用户在四个不同视图之间以及实时和播放模式之间进行切换。在浏览器中查看此 HTML 页面时,其显示效果如下:

带有视图和选项卡导航按钮的 HTML 页面
我们将 HTML 页面在本地保存,本例保存在用户的 C: 盘。当 HTML 页面用于导航时,需要在本地保存 HTML 页面才能在兼容模式下打开它。请参阅将网页添加到视图。
在本地保存 HTML 页面时,请将其保存在路径唯一的位置,例如保存在用户 C: 盘中的文件夹内(示例:C:\ myfolder\file.htm)。由于 Windows 构造用户的桌面或我的文档文件夹路径的方式方面的原因,如果将 HTML 页面保存在这些位置,此页面将无法正常工作)。
然后,我们将 HTML 页面导入所需的 XProtect Smart Client 视图中。

