Exemplo de uma página HTML com navegação por mapa de imagem
Você também pode criar uma página HTML com conteúdo mais avançado, por exemplo, um mapa de imagem que permita que os usuários alternem entre as visões.
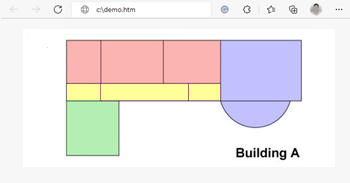
No exemplo a seguir, mantivemos os dois grupos e as duas visões do exemplo anterior. Em vez de usar botões, criamos uma página HTML com uma imagem de um plano de pavimento e criamos um mapa de imagem baseado nesse plano. Vista em um navegador, nossa página HTML se parece com esta:

Página HTML com mapa de imagem para a navegação entre as visões
Para este exemplo, dividimos o plano do pavimento em quatro zonas coloridas e definimos um mapa de imagem para cada zona. Os usuários podem simplesmente clicar em uma zona para irem para a visão que exibe as câmeras dessa zona.
Por exemplo, a zona vermelha de nosso mapa de imagem espelha o botão Go to Shared Group2 View2 do exemplo anterior. Ao clicar dentro da zona vermelha, os usuários irão para a View2 no Group2.

