Exemplo de uma página HTML com navegação por botões
Uma solução bastante rápida é criar uma página HTML com botões para navegação. Você pode criar uma grande variedade de botões na página HTML. Neste exemplo, vamos criar apenas dois tipos de botões:
- Botões para alternar entre as visualizações do XProtect Smart Client
Sintaxe HTML necessária:
<input type="button" value=" Buttontext" onclick="SCS. Views.SelectView('Viewstatus.Groupname. Viewname');">
Onde Viewstatus indica se a visão é compartilhada ou privada (se a página HTML for distribuída a vários usuários, a visão deverá ser compartilhada).
Exemplo de um botão real:
<input type="button" value="Go to Shared Group1 View2" onclick="SCS. Views.SelectView('Shared.Group1. View2');">
Este botão permite aos usuários ir para uma visão chamada View2 em um grupo compartilhado chamado Group1.
Botões para alternar entre os modos ao vivo e de reprodução: Tenha em mente que, dependendo das permissões dos usuários, alguns usuários podem não conseguir alternar para um modo.
Sintaxe HTML necessária para o Modo ao vivo:
<input type="button" value="Buttontext" onclick="SCS. Application.ShowLive();">
Sintaxe HTML necessária para o Modo de reprodução:
<input type="button" value="Buttontext" onclick="SCS. Application.ShowBrowse();">
Para usuários avançados, é possível criar muitos outros tipos de botões usando as quase 100 chamadas de função diferentes disponíveis para o XProtect Smart Client.
A seguir, criamos dois grupos compartilhados no XProtect Smart Client. Nós os chamamos de Group1 e Group2. Cada grupo contém duas visões, chamadas View1 e View2.
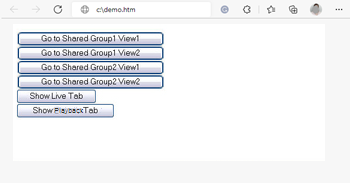
Também criamos uma página HTML com botões que permitem que os usuários alternem entre nossas quatro visualizações diferentes e também entre os modos ao vivo e de reprodução. Quando vista em um navegador, nossa página HTML se parece com esta:

Página HTML com botões para navegar entre visões e guias
Salvamos a página HTML localmente, neste caso, na unidade C:. Quando a página HTML for usada para navegação, será necessário salvá-la localmente, devido aos recursos de segurança do Internet Explorer. Consulte Adicionar uma página da Web à visualização..
Ao salvar a página HTML localmente, salve-a em um local no qual possa ser definido um caminho não ambíguo, por exemplo, em uma pasta da unidade C: (exemplo: C:\ myfolder\file.htm). Salvar a página HTML na área de trabalho ou na pasta Meus documentos do usuário não funcionará corretamente devido à forma como o Windows constrói o caminho de tais locais.
Em seguida, importamos a página HTML para as visões desejadas do XProtect Smart Client.

