Voorbeeld van een HTML-pagina met navigatieknoppen
Een zeer snelle oplossing is het maken van een HTML-pagina met navigatieknoppen. Je kunt een groot aantal verschillende knoppen op de HTML-pagina maken. In dit voorbeeld worden slechts twee soorten knoppen gemaakt:
- Knoppen om te schakelen tussen weergaven van XProtect Smart Client
Vereiste HTML-syntaxis:
<input type="button" value=" Buttontext" onclick="SCS. Views.SelectView('Viewstatus.Groupname. Viewname');">
Hierin geeft Viewstatus aan of de weergave gedeeld of persoonlijk is (als de HTML-pagina naar meerdere gebruikers wordt gedistribueerd, moet de weergave gedeeld zijn).
Voorbeeld van een echte knop:
<input type="button" value="Go to Shared Group1 View2" onclick="SCS. Views.SelectView('Shared.Group1. View2');">
Met deze knop kunnen gebruikers naar een weergave View2 in een gedeelde groep Group1 gaan.
Knoppen voor schakelen tussen live- en afspeelmodus: Houd er rekening mee dat, afhankelijk van de machtigingen van de gebruikers, sommige gebruikers mogelijk niet in staat zijn om over te schakelen naar een modus.
Vereiste HTML-syntax voor Livemodus.
<input type="button" value="Buttontext" onclick="SCS. Application.ShowLive();">
Vereiste HTML-syntax voor Afspeelmodus.
<input type="button" value="Buttontext" onclick="SCS. Application.ShowBrowse();">
Ervaren gebruikers kunnen vele andere soorten knoppen maken met de ongeveer 100 verschillende functieaanroepen die beschikbaar zijn in XProtect Smart Client.
In het volgende voorbeeld zijn in XProtect Smart Client twee gedeelde groepen gemaakt: Group1 en Group2. Beide groepen bevatten twee weergaven: View1 en View2.
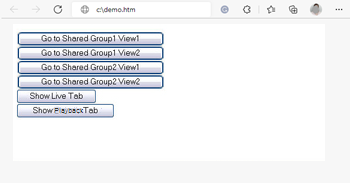
Verder is er een HTML-pagina gemaakt met knoppen waarmee gebruikers kunnen schakelen tussen vier verschillende weergaven en tussen de livemodus en de afspeelmodus. In een browser ziet deze HTML-pagina er als volgt uit:

HTML-pagina met navigatieknoppen voor weergaven en tabbladen
De HTML-pagina is lokaal opgeslagen, in dit geval op station C: van de gebruikerscomputer. Wanneer de HTML-pagina voor navigatie wordt gebruikt, moet de HTML-pagina lokaal worden opgeslagen om deze in compatibiliteitsmodus te openen. Zie Een webpagina aan een weergave toevoegen.
Wanneer je de HTML-pagina lokaal opslaat, moet je dit doen op een locatie waarnaar een eenduidig pad kan worden gedefinieerd, zoals een map op de C:-schijf van de computer van de gebruikers (bijvoorbeeld C:\ myfolder\file.htm). Wanneer de HTML-pagina op het bureaublad of in de map Mijn documenten van de gebruiker wordt opgeslagen, zal dit niet juist werken door de manier waarop in Windows het pad naar dergelijke locaties wordt samengesteld.
Vervolgens wordt de HTML-pagina geïmporteerd in de gewenste weergaven in XProtect Smart Client.

