画像マップ付きのHTMLページのナビゲーション例
ビューを切り替えるためのイメージマップなど、より高度なコンテンツを含むHTMLページを作成することもできます。
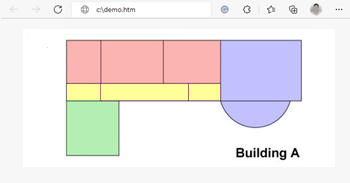
次の例では、前述の例で使用した2つのグループと2つのビューを使用します。ボタンを使用する代わりに、平面図の画像のあるHTMLページを作成し、その平面図に基づいてイメージマップを作成します。ブラウザで開くと、作成したHTMLページは次のようになります。

ビューをナビゲートするためのイメージマップを含むHTMLページ
この例では、平面図を4つに色分けし、それぞれのゾーンにイメージマップエリアを定義しています。ゾーンをクリックするだけで、そのゾーンのカメラが表示されたビューへ移動することができます。
たとえば、このイメージマップの赤いゾーンは、前述の例の共有Group2のView2へ移動ボタンに該当します。赤いゾーンをクリックすると、GroupのView2へ移動します。

