ボタンを使ったHTMLページのナビゲーション例
簡単な解決策として、ナビゲーションボタンのあるHTMLページを作成する方法があります。HTMLページでは、さまざまなボタンを作成できます。この例では、2種類のボタンを作成しています。
- のビューを切り替えるボタンXProtect Smart Client
使用するHTML構文:
<input type="button" value=" Buttontext" onclick="SCS. Views.SelectView('Viewstatus.Groupname. Viewname');">
ここで、Viewstatusはビューが共有ビューか個人ビューかを示します(HTMLページを複数のユーザーへ配信する場合は、ビューが共有である必要があります)。
実際のボタンの例:
<input type="button" value="Go to Shared Group1 View2" onclick="SCS. Views.SelectView('Shared.Group1. View2');">
このボタンを使って、ユーザーはGroup1という名前の共有グループにあるView2というビューへ移動することができます。
ライブモードと再生モードを切り替えるボタン:ユーザーの権限によっては、モードに切り替えることができないユーザーもいることに注意してください。
ライブモードに必要なHTML構文:
<input type="button" value="Buttontext" onclick="SCS. Application.ShowLive();">
再生モードに必要なHTML構文:
<input type="button" value="Buttontext" onclick="SCS. Application.ShowBrowse();">
上級ユーザーの場合、XProtect Smart Clientで提供されているおよそ100種類の関数呼び出しを使って、他にも多くの種類のボタンを作成できます。
ここでは、XProtect Smart Clientで2つの共有グループを作成します。この2つのグループをGroup1とGroup2とします。各グループには、View1とView2という2つのビューがあります。
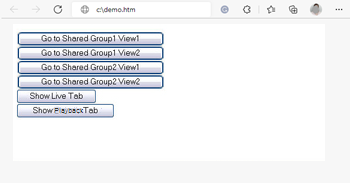
4つの異なるビューの間、および、ライブと再生モードの間で切り替えられるボタンが付いたHTMLページも作成しました。ブラウザで開くと、作成したHTMLページは次のようになります:

ビューとタブの間を移動するためのボタンが付いたHTMLページ
HTMLページをローカル(ここではユーザーのC:ドライブ)に保存します。HTMLページを使ってナビゲートする場合、互換性モードで開けるようにするにはHTMLページをローカルに保存する必要があります。ビューにウェブページを追加するをご参照ください。
HTMLページをローカルに保存する場合、一意のパスを定義できる場所へ保存します。例えば、ユーザーのC:ドライブ内のフォルダー(例: C:\ myfolder\file.htm)。ユーザーのデスクトップやマイドキュメントフォルダーにHTMLページを保存すると、Windowsがその場所へのパスを構築する方法が原因で正しく動作しない場合があります。
次に、必要なXProtect Smart ClientビューへHTMLページをインポートします。

