Exemple d’une page HTML avec navigation d’image cartographiée
Vous pouvez aussi créer une page HTML avec un contenu plus avancé, par exemple une image cartographiée qui permet aux utilisateurs de passer d’une vue à une autre.
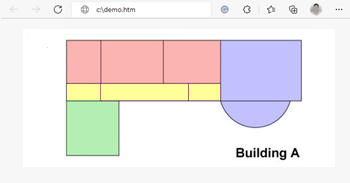
Dans l’exemple qui suit, nous avons conservé les deux groupes et les deux vues de l’exemple précédent. Au lieu d’utiliser des boutons, nous avons créé une page HTML avec une image de plan et créé une cartographie en nous basant sur ce plan. Quand elle est affichée dans un navigateur, notre page HTML ressemble à ce qui suit :

Page HTML avec l’image cartographiée pour passer d’une vue à l’autre
Pour cet exemple, nous avons divisé le plan en quatre zones de couleur définies. Les utilisateurs peuvent cliquer sur une zone pour accéder à la vue affichant les caméras de cette zone.
Par exemple, la zone rouge du plan correspond au bouton Aller sur la View2 du Group2 partagé de l’exemple précédent : Si vous cliquez dans la zone rouge, vous accédez à la View2 du Group.

