Beispiel für eine HTML-Seite mit Imagemap-Navigation
Sie können auch eine HTML-Seite mit komplexerem Inhalt erstellen, beispielsweise eine Imagemap, die Benutzern das Wechseln zwischen Ansichten ermöglicht.
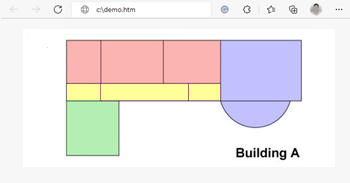
Im folgenden Beispiel wurden die beiden Gruppen und die beiden Ansichten aus dem vorherigen Beispiel übernommen. Anstelle von Schaltflächen haben wir eine HTML-Seite mit dem Bild von einem Grundriss sowie eine Imagemap anhand des Grundrisses erstellt. In einem Browser wird die HTML-Seite wie folgt angezeigt:

HTML-Seite mit Imagemap zum Navigieren zwischen Ansichten
Für das Beispiel wurde der Grundriss in vier Farbbereiche unterteilt. Für jeden Bereich wurde eine Imagemap definiert. Benutzer können durch das Anklicken eines Bereichs die Ansicht aufrufen, die die Kameras dieses Bereichs anzeigt.
Beispielsweise entspricht der rote Bereich in der Imagemap der Schaltfläche Go to Shared Group2 View2 aus dem vorherigen Beispiel. Wenn Sie in den roten Bereich klicken, wird View2 in Group aufgerufen.

