Пример HTML-страницы с навигацией в виде карты ссылок
Также можно создать HTML-страницу с более сложным содержанием, таким как карта ссылок, которая позволяет пользователям переключаться между представлениями.
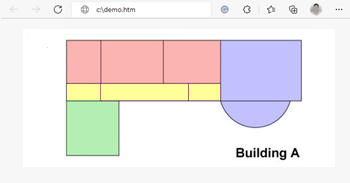
В следующем примере используются две группы и два вида из предыдущего примера. Вместо того, чтобы использовать кнопки, мы создали HTML-страницу с изображением плана этажа, а также основанную на этом плане карту ссылок. При просмотре в браузере HTML-страница выглядит следующим образом:

HTML-страница с картой ссылок для навигации между представлениями
В этом примере план этажа поделен на четыре цветных зоны, и для каждой из этих зон определена область карты ссылок. Пользователи могут нажать зону для перехода к виду отображения камер из этой зоны.
Например, в красной зоне на карте изображения представлена кнопку Перейти к: Group2 View2 из предыдущего примера. Нажав красную зону, можно перейти к представлению View2 в группе Group.

