Ejemplo de una página HTML con navegación por plano de imágenes
También puede crear una página HTML con contenidos más avanzados, por ejemplo un plano de imágenes que permita a los usuarios alternar entre una vista y otra.
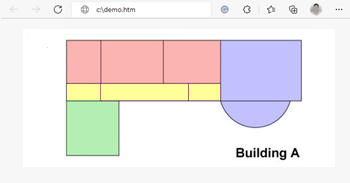
En el ejemplo siguiente hemos mantenido los dos grupos y las dos vistas del ejemplo anterior. En lugar de usar botones, hemos creado una página HTML con la imagen de un plano de planta, y hemos creado un plano de imágenes basado en este. Cuando se visualiza en un navegador, nuestra página HTML tiene este aspecto:

Página HTML con plano de imágenes para navegar entre vistas
En este ejemplo, hemos dividido el plano de planta en cuatro zonas de colores y hemos definimos un área de plano de imágenes por cada zona. Los usuarios pueden hacer clic en una zona para ir a la vista que muestra las cámaras de esa zona.
Por ejemplo, la zona roja de nuestro plano de imágenes refleja el botón Ir a Grupo2 Vista2 compartido del ejemplo anterior. Si hace clic en la zona roja, accederá a la Vista2 de Grupo2.

