Ejemplo de una página HTML con navegación por botones
Una solución muy rápida es crear una página HTML que esté dotada de botones de navegación. Y en la que sea posible crear una amplia variedad de botones en la página HTML. En este ejemplo, vamos a crear dos tipos de botones:
- Botones para alternar entre las vistas de XProtect Smart Client
Sintaxis de HTML necesaria:
<input type="button" value=" Buttontext" onclick="SCS. Views.SelectView('Viewstatus.Groupname. Viewname');">
Donde Viewstatus indica si la vista es compartida o privada (si la página HTML ha de ser distribuida entre varios usuarios, la vista debe ser compartida).
Ejemplo de un botón real:
<input type="button" value="Go to Shared Group1 View2" onclick="SCS. Views.SelectView('Shared.Group1. View2');">
Este botón les ofrecerá a los usuarios una vista llamada Vista2 en un grupo compartido llamado Grupo1.
Botones para cambiar entre el modo directo y el modo reproducción: Tenga en cuenta que, dependiendo de los permisos de los usuarios, es posible que algunos usuarios no puedan cambiar a un modo.
Sintaxis HTML requerida para el Modo directo:
<input type="button" value="Buttontext" onclick="SCS. Application.ShowLive();">
Sintaxis HTML requerida para el Modo reproducción:
<input type="button" value="Buttontext" onclick="SCS. Application.ShowBrowse();">
Los usuarios avanzados pueden crear otros tipos de botones mediante las cerca de 100 llamadas de función distintas disponibles para XProtect Smart Client.
A continuación, hemos creado dos grupos compartidos en XProtect Smart Client. Los hemos llamado Grupo1 y Grupo2. Cada grupo contiene dos vistas, denominadas Vista1 y Vista2.
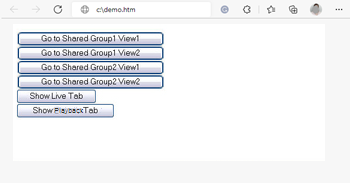
Además, hemos creado una página HTML dotada de botones que permiten a los usuarios alternar entre nuestras cuatro vistas diferentes, así como entre los modos directo y reproducción. Cuando se visualiza en un navegador, nuestra página HTML tiene este aspecto:

Página HTML dotada de botones para navegar entre vistas y pestañas
Hemos guardado la página HTML localmente, en este caso, en la unidad C: del usuario. Cuando la página HTML vaya a utilizarse con fines de navegación, es necesario guardar la página HTML en una ubicación local para abrirla en modo de compatibilidad. Consulte Añadir una página web a una vista.
Al guardar la página HTML localmente, hágalo en una ubicación para la que se pueda definir una ruta de acceso sin ambigüedades como, por ejemplo, en una carpeta de la unidad C: del usuario (ejemplo: C:\ myfolder\file.htm). El almacenamiento de la página HTML en el escritorio o la carpeta Mis documentos del usuario no se realizará correctamente debido al método de Windows de crear la ruta a dichas ubicaciones.
A continuación, importamos la página HTML a las vistas de XProtect Smart Client deseadas.

