Example of an HTML page with image map navigation
You can create an HTML page with more advanced content, for example, an image map allowing users to switch between views.
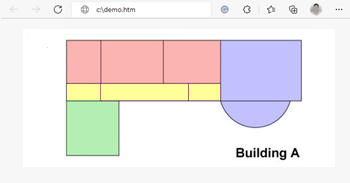
In the following example we have kept the two groups and two views from the previous example. Instead of using buttons, we have created an HTML page with an image of a floor plan, and created an image map based on the floor plan. Viewed in a browser, our HTML page looks like this:

HTML page with image map for navigating between views
For this example, we divided the floor plan into four colored zones, and defined an image map area for each zone. Users can click a zone to go to the view displaying cameras from that zone.
For instance, the red zone on our image map mirrors the Go to Shared Group2 View2 button from the previous example. If you click the red zone, you will go to View2 in Group2.

